Organize a public library
For my Information Architecture class, we were tasked with an in-depth site improvement plan for a regional library. I chose Sharon Public Libary located in Sharon, Massachusetts.
Challenge
In order for this project to be as “real world” as possible, we were given the following scenario: you are an independent information architect and are contacted by the director of a regional public library and hired to overhaul the organization and layout of their website.
Approach
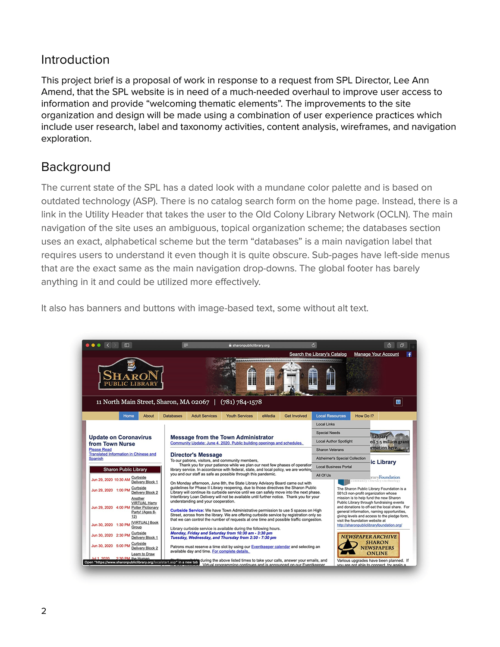
As stated in the project brief introduction (see image above), the Sharon Public Library website has a lot of content, a confusing site structure, and dated visual style which would require user research, label and taxonomy activities, content analysis, wireframes, and navigation exploration. I was excited to put into practice the principles I have learned to produce a comprehensive UX solution.
Project schedule: 7 weeks
Week 1 – Learn about client needs, research site
Week 2/3 – Learn about users, their drives and context
Week 4 – Design new site architecture
Week 5 – Assess labels and taxonomy
Week 6/7 – Finalize Information Architecture Design
Created artifacts/assets
- Project proposal
- User interview/research documentation
- 2 Personas
- Content analysis spreadsheet
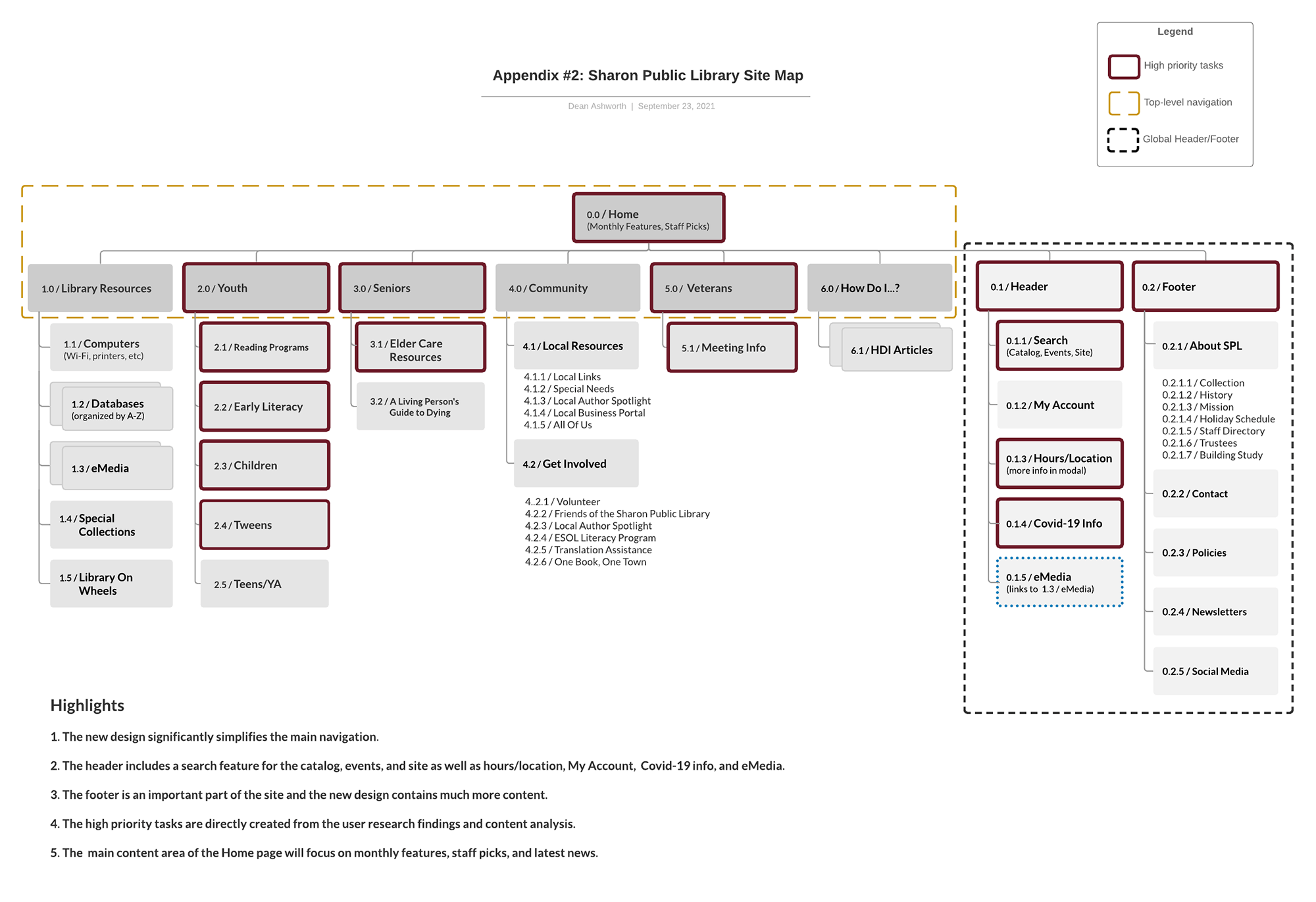
- Site map
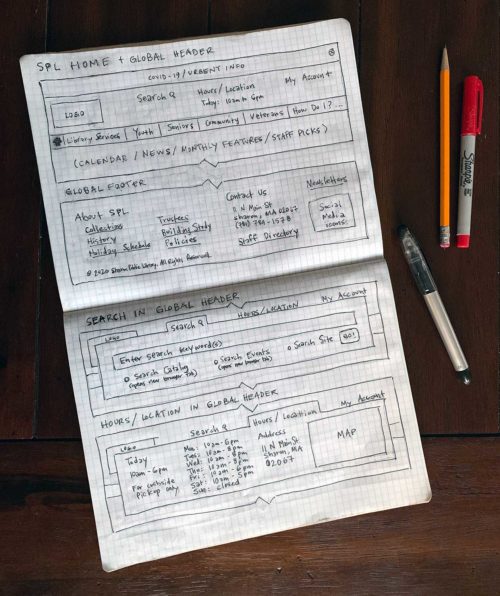
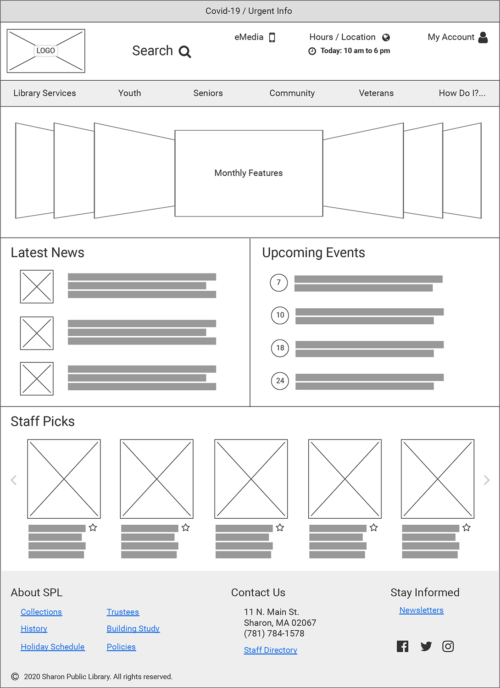
- Wireframes
- Workflows
- Final report
Results
Even though I wish I was able to interact with the director of the library and know if my designs and ideas were effective, that wasn’t the point of this project. I learned very practical methods and ways to manage a UX project that I can put to use immediately and I am proud of what I produced.
Lessons Learned
- Accessing real users can be tricky
Especially during a pandemic with “shelter-in-place” ordinances in effect. Some of us were more successful than others remotely interviewing real librarians so we shared research data. - Use scratch paper for rough wireframes
I tend to start drawing in my notebook (with grid lines) but I often spend a lot of time erasing then going over the pencil with pen. It can get messy. A fellow student suggested using scratch paper first then draw the best idea into the notebook with pen. - Use helpful IA testing tools
Testing label, taxonomy, and navigation changes is important to make sure your decisions are as objective as possible. Treejack and Chalkmark by Optimal Workshop are two great tools that make testing easier.