Helping everyone hear
In order to build my skill in Interaction Design, I was challenged to “research, pitch, and prototype a mobile application that provides a service”. I chose to create my own (fictitious) business: Extra Ears, a new marketplace to buy/sell used and refurbished hearing aids.
Note: this was for my Interaction in Practice course in pursuit of my M.S. UX Design degree from Kent State (2018-2020).
Challenge
When this course began, I struggled to come up with a service that I really wanted to focus on; I wanted it to be unique and something that really interested me. I had already started researching hearing aids due to my hearing loss and constant tinnitus (ringing in my ears). I was shocked at the cost of new hearing aids and that you have to pay for them (or get financing) to even test them. It also seems that the main players in this industry make it difficult to provide used hearing aids. So I decided to tackle it.
Approach
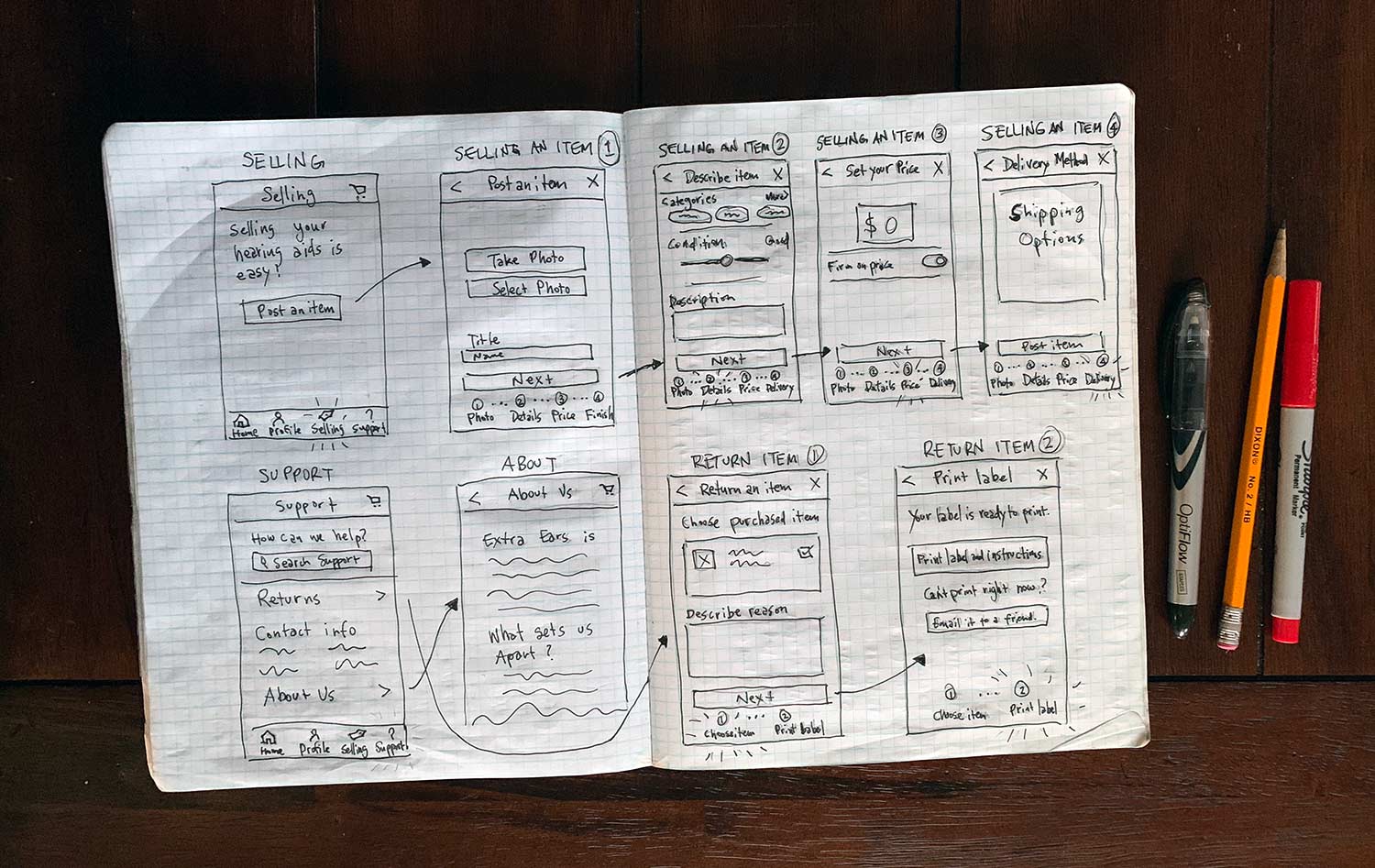
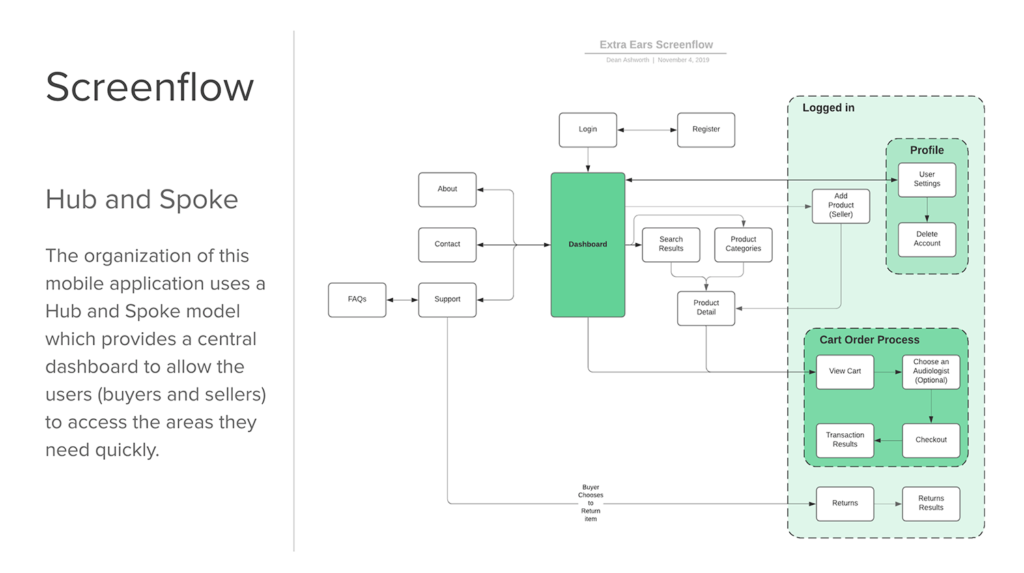
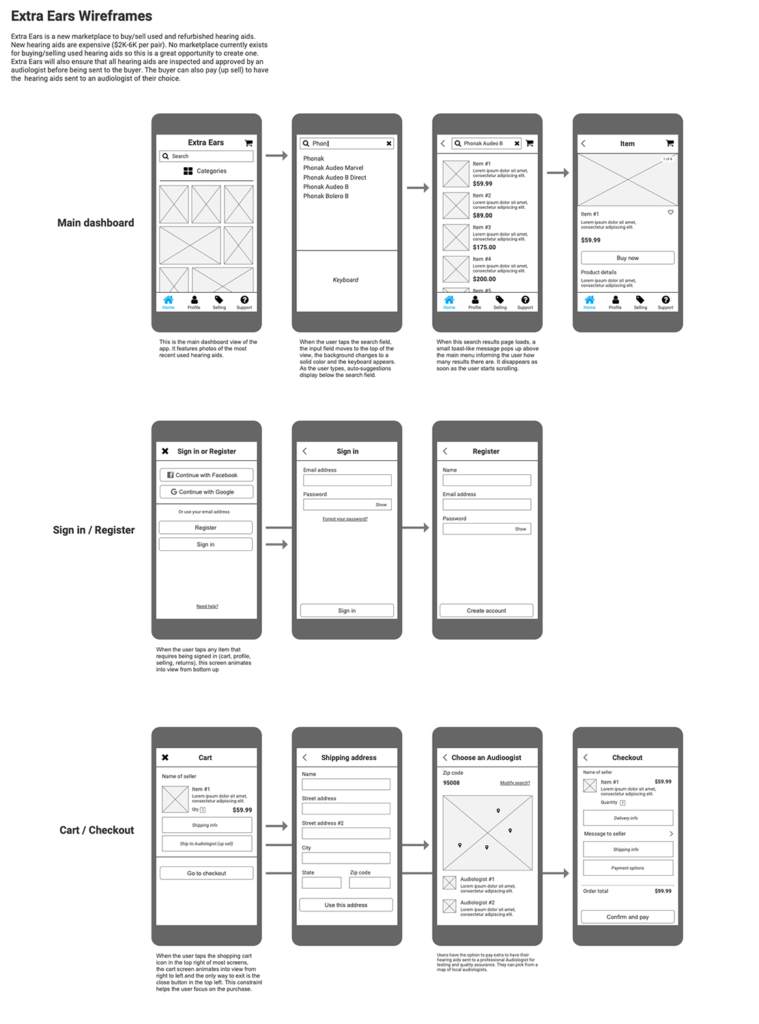
We were instructed to create a basic Project Brief that defined the problem and how I proposed to address it. Then I worked on a screenflow that made the most sense. Once that was defined, I sketched some workflow wireframes that I refined into digital format with helpful annotations to be used by developers, testers, and users.
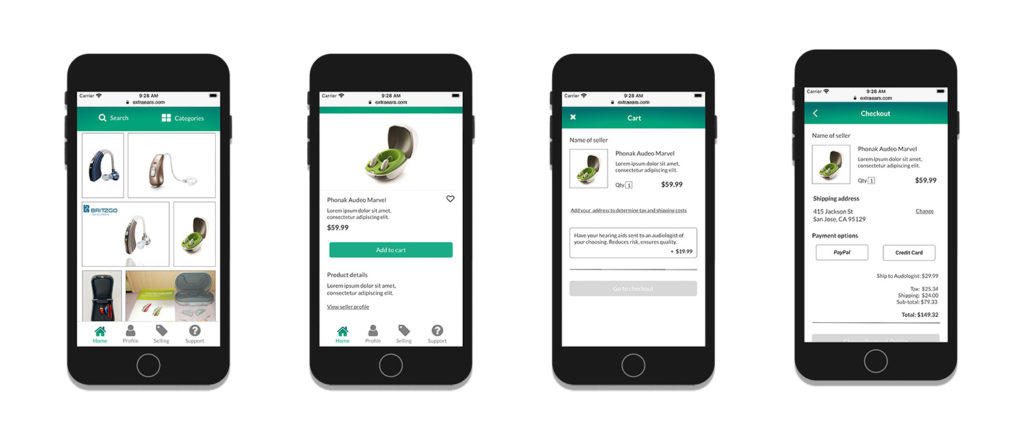
With the overall design defined, I was able to create a high-definition prototype with Axure RP 9.
Lessons Learned
- User test as you prototype
I was really excited about using Axure RP 9 and I got overly focused on implementing advanced features. If I would have done more user testing, I would have addressed some basic functionality I missed. - YouTube to the rescue
I jumped head-first into creating this prototype with Axure RP 9 without fully understanding a few key concepts. Eventually, I found a prolific UX Designer on YouTube with an entire series on Axure and realized I’d been using one important feature wrong. - Lots of useful online tools
During this project, I learned about how LucidChart (and lots of other tools) integrates with Google Docs. It made creating my app screenflow easy.